Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 부가가치세율
- database
- headings
- autoplay
- HTML학습
- maintext
- 목록태그
- TR
- atag
- videoTag
- src
- 랜덤숫자
- HTML코드
- rowspan
- h1~h6
- 본문태그
- 복합 선택자
- imgtag
- href
- HTML
- HTML공유
- java
- controls
- explanation
- HTML_Semantic
- audioTag
- type
- colspan
- 공유
- HTML시맨틱
Archives
- Today
- Total
MUMYEONG
[HTML] 앵커(anchor)태그 (a, href, target) 본문
반응형
| 앵커(anchor)태그 |
- 브라우저 내의 페이지에서 다른 페이지를 연결할 때 사용하는 하이퍼링크(hyperlink)를 지정할 때 사용한다.
1) href 속성
- 이동하고 싶은 파일 또는 페이지의 위치(경로)를 값으로 넣으면 지정한 목적지로 이동할 수 있다.
- 웹페이지의 경우 아래의 예시처럼 웹사이트URL(https://thkim0627.tistory.com/)을 값으로 넣는다.
2) target 속성
- _self : 링크를 클릭했을 때 웹페이지를 현재 탭에서 이동(기본 값)
- _blank : 링크를 클릭했을 때 웹페이지를 새로운 탭에서 이동
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Anchor</title>
</head>
<body>
<a href="https://thkim0627.tistory.com/" target="_self">티스토리: 태형이야기</a> (현재 탭에서 이동)<br>
<a href="https://thkim0627.tistory.com/" target="_blank">티스토리: 태형이야기</a> (새로운 탭에서 이동)
</body>
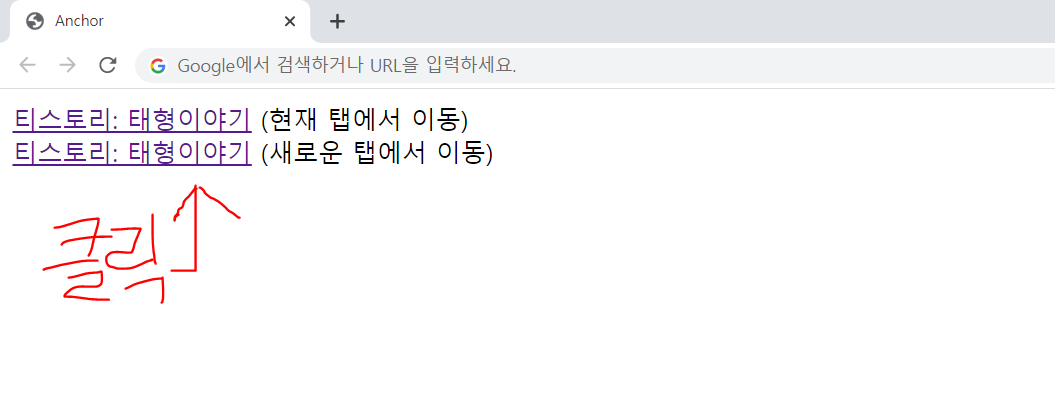
</html>결과

이동 결과

반응형
LIST
'Development > HTML' 카테고리의 다른 글
| [HTML] 목록(List)태그 (ul, ol, li, type) (1) | 2022.03.09 |
|---|---|
| [HTML] 이미지태그 (img, src, alt, width, height) (1) | 2022.03.09 |
| [HTML] 본문태그 (p, pre, q, br, hr) (1) | 2022.03.09 |
| [HTML] 제목태그(h1,h2,h3,h4,h5,h6) (1) | 2022.03.09 |
| [HTML] HTML:시맨틱(Semantics) (1) | 2022.03.09 |




