공지
최근에 올라온 글
최근에 달린 댓글
링크
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
태그
- explanation
- videoTag
- controls
- 목록태그
- 부가가치세율
- src
- 본문태그
- headings
- imgtag
- TR
- HTML_Semantic
- database
- HTML학습
- autoplay
- maintext
- h1~h6
- atag
- java
- 랜덤숫자
- HTML공유
- HTML코드
- type
- 복합 선택자
- rowspan
- audioTag
- colspan
- href
- HTML시맨틱
- HTML
- 공유
글 보관함
- Today
- Total
MUMYEONG
[HTML] 목록(List)태그 (ul, ol, li, type) 본문
반응형
| 목록(List)태그 |
- 웹페이지에서 내용을 일렬로 나열하거나 목록 형태로 지정하기 위해 사용한다.
- 웹페이지에서 내비게이션 바를 만들 때 주로 사용한다.
- 리스트의 종류에는 순서가 없는 목록(ul)과 순서가 있는 목록(ol) 태그가 있다.
- ol태그는 속성을 통해 순서타입을 변경할 수 있다.
1) ul(순서가 없는 목록)
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>List</title>
</head>
<body>
<ul>
<li>호랑이</li>
<li>사자</li>
<li>늑대</li>
<li>표범</li>
<li>치타</li>
</ul>
</body>
</html>결과

2) ol(순서가 있는 목록)
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>List</title>
</head>
<body>
<ol>
<li>고래</li>
<li>돌고래</li>
<li>상어</li>
<li>물개</li>
<li>바다표범</li>
</ol>
</body>
</html>
결과

3) 중첩 목록 태그
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>List</title>
</head>
<body>
<ol>
<li>육상동물
<ul>
<li>호랑이</li>
<li>사자</li>
<li>늑대</li>
<li>표범</li>
<li>치타</li>
</ul>
</li>
<li>바다동물
<ul>
<li>고래</li>
<li>돌고래</li>
<li>상어</li>
<li>물개</li>
<li>바다표범</li>
</ul>
</li>
</ol>
</body>
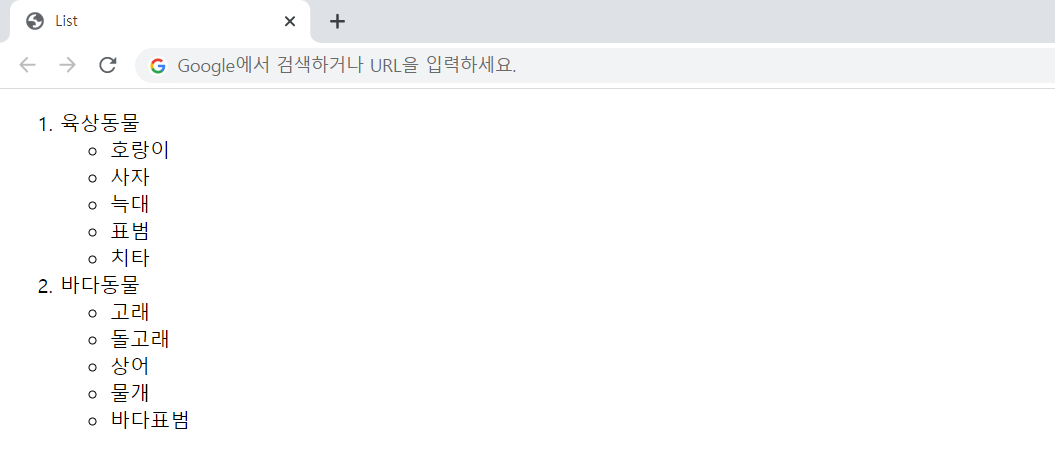
</html>결과

4) 속성(type) 모음
- 1 : 숫자(기본값)
- A : 알파벳 대문자
- a : 알파벳 소문자
- I : 로마숫자 대문자
- i : 로마숫자 소문자
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>List</title>
</head>
<body>
<ol type="1">
<li>숫자</li>
<li>숫자</li>
<li>숫자</li>
</ol>
<ol type="A">
<li>알파벳(대)</li>
<li>알파벳(대)</li>
<li>알파벳(대)</li>
</ol>
<ol type="a">
<li>알파벳(소)</li>
<li>알파벳(소)</li>
<li>알파벳(소)</li>
</ol>
<ol type="I">
<li>로마숫자(대)</li>
<li>로마숫자(대)</li>
<li>로마숫자(대)</li>
</ol>
<ol type="i">
<li>로마숫자(소)</li>
<li>로마숫자(소)</li>
<li>로마숫자(소)</li>
</ol>
</body>
</html>결과

반응형
LIST
'Development > HTML' 카테고리의 다른 글
| [HTML] 오디오(Audio)태그 (1) | 2022.03.10 |
|---|---|
| [HTML] 비디오(Video)태그 (1) | 2022.03.10 |
| [HTML] 이미지태그 (img, src, alt, width, height) (1) | 2022.03.09 |
| [HTML] 앵커(anchor)태그 (a, href, target) (1) | 2022.03.09 |
| [HTML] 본문태그 (p, pre, q, br, hr) (1) | 2022.03.09 |
Comments




