Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- HTML학습
- maintext
- controls
- colspan
- HTML코드
- 공유
- HTML
- videoTag
- HTML공유
- 복합 선택자
- atag
- audioTag
- autoplay
- rowspan
- 랜덤숫자
- href
- 부가가치세율
- 목록태그
- headings
- database
- imgtag
- type
- java
- 본문태그
- HTML_Semantic
- src
- explanation
- HTML시맨틱
- h1~h6
- TR
Archives
- Today
- Total
MUMYEONG
[HTML] 본문태그 (p, pre, q, br, hr) 본문
반응형
| 본문(main text)태그 |
1) p
- 단락 (Paragraphs) 즉, 하나의 문단을 지정한다.
- 줄바꿈 없이 브라우저에 표시된다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MainText</title>
</head>
<body>
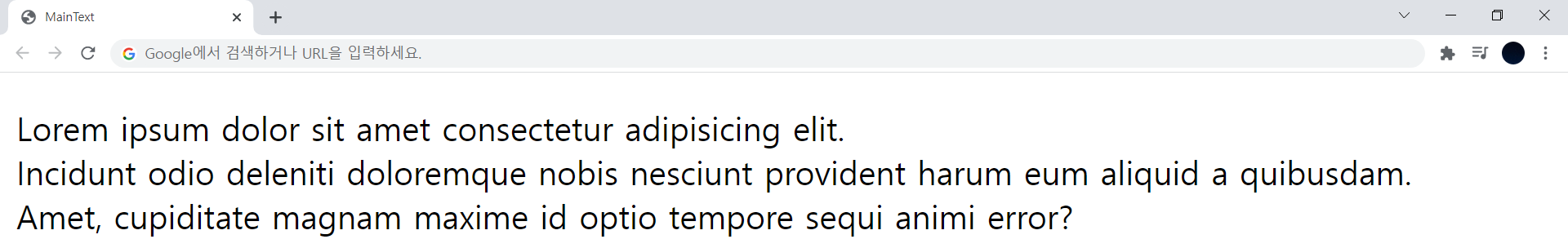
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</p>
</body>
</html>
결과

2) pre
- 태그 내의 작성된 내용은 그대로 브라우저에 표시된다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MainText</title>
</head>
<body>
<pre>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</pre>
</body>
</html>결과

3) q
- 짧은 인용문을 지정할때 사용한다.
- 브라우저는 앞뒤에 큰따옴표("")로 내용을 감싸서 표시된다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MainText</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. <q>Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.</q>
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</p>
</body>
</html>결과

4) br
- 텍스트 내의 줄바꿈을 지정할때 사용한다.
- 빈 요소(empty element)로 닫는태그가 없다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MainText</title>
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.<br>Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.<br>
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</p>
</body>
</html>
결과

5) hr
- 내용을 구분하기 위해 수평선을 지정할때 사용한다.
코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MainText</title>
</head>
<body>
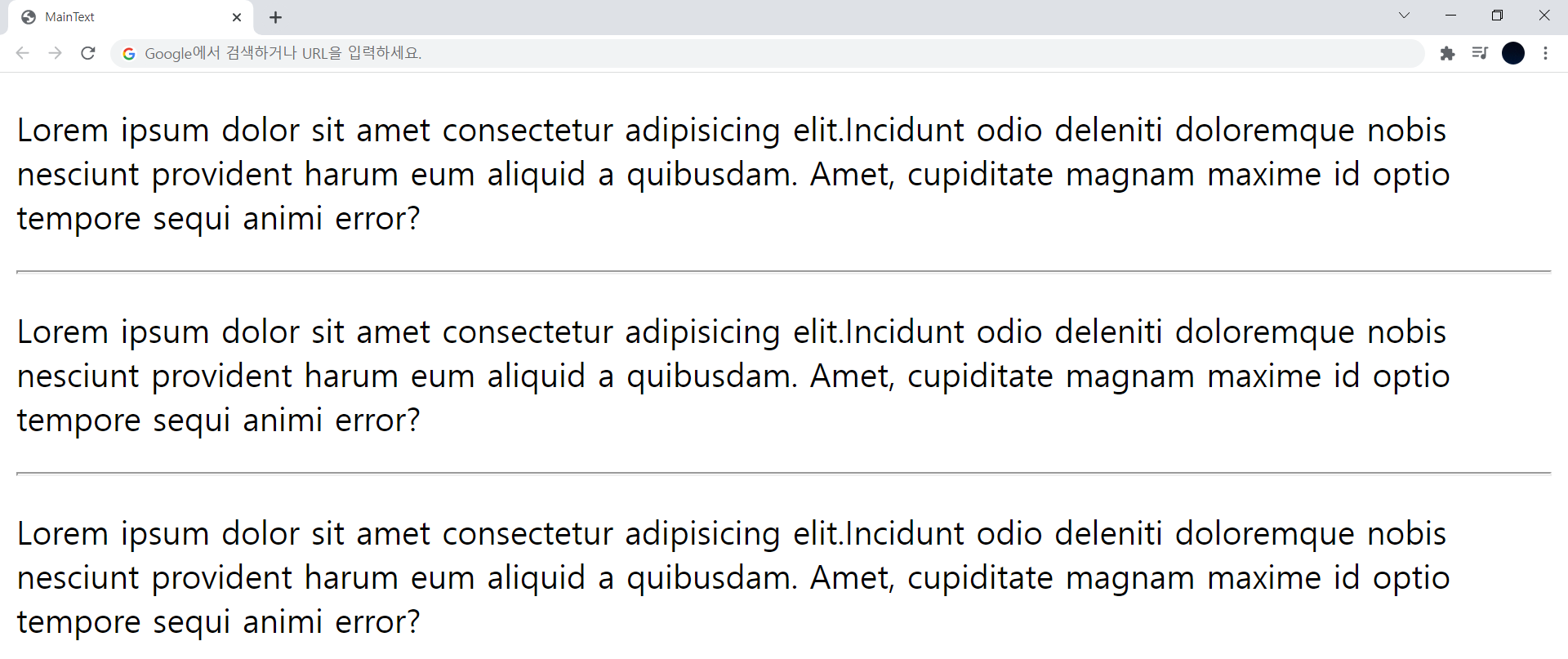
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</p>
<hr>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit.Incidunt odio
deleniti doloremque nobis nesciunt provident harum eum aliquid a quibusdam.
Amet, cupiditate magnam maxime id optio tempore sequi animi error?
</p>
</body>
</html>
결과

반응형
LIST
'Development > HTML' 카테고리의 다른 글
| [HTML] 이미지태그 (img, src, alt, width, height) (1) | 2022.03.09 |
|---|---|
| [HTML] 앵커(anchor)태그 (a, href, target) (1) | 2022.03.09 |
| [HTML] 제목태그(h1,h2,h3,h4,h5,h6) (1) | 2022.03.09 |
| [HTML] HTML:시맨틱(Semantics) (1) | 2022.03.09 |
| [HTML] HTML:기초 (2) | 2022.03.09 |




